响站后台页面样式宽度属性设置介绍
响站后台页面样式宽度属性设置介绍
在内容编辑区选中模块或布局后,可在右侧样式面板 > 默认 > 布局下方看到宽度设置项。通过设置选中模块、或布局的宽度,您可以控制它们在页面中显示的宽度大小。例如,当您把布局添加到页面中后,您可以选中行或列,然后在布局下方的宽度设置项右侧填写一个宽度数值,用于控制当前行或列的宽度。

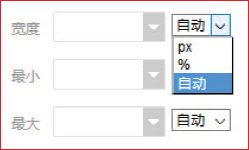
在布局下方有3个设置项可以用来控制当前选中的页面内容的宽度,它们是:
宽度
即默认宽度,它是当前选中内容(模块或布局行、列)在页面中显示的实际宽度。通常在这里设置宽度后,当前选中内容在任何设备上查看都显示同样的宽度。
最小
即最小宽度,设置后当前选中内容 (模块或布局行、列)在页面中显示的宽度可能会随着查看设备宽度的不同而发生改变。
例如,您把当前选中的图片模块的最小宽度为600px,它在电脑上显示的实际宽度为800px(自动)。一般情况下,图片的宽度会随着查看设备的变小而变小。但因为这里图片最小宽度设置为600px,因此当查看设备宽度小于600px时,图片宽度将不再继续变小,会保持600px的宽度不变。直到查看设备宽度增加,增加到大于600px时,图片宽度也会继续增加。最后增加到800px后停止继续变大。
最大
即最大宽度,设置后当前选中内容 (模块或布局行、列)在页面中显示的宽度可能会随着查看设备宽度的不同而发生改变。
例如,当前选中的图片模块在电脑上显示的实际宽度为1200px,您把它的最大宽度设置为800px后,它在电脑上显示的实际宽度变成800px(自动)。一般情况下,图片的宽度会随着查看设备的变大而变大。但因为这里图片最大宽度设置为800px,因此当查看设备宽度大于800px时,图片宽度将不再继续变大,会保持800px的宽度不变。当查看设备宽度小于800px时,图片宽度会随着查看设备宽度的增加而变大。直到变大到800px后停止继续变大。
宽度单位
自动,通常为当前选中内容(模块或布局行、列)在页面中显示宽度的默认单位。只有当您在宽度、最小、最大右侧填写数值后,自动才会变成px或者%。自动的含义可以理解为,当前选中内容(模块或布局行、列)在页面的宽度是由包含它的布局行或列确定的,所以单位为自动。
px:即像素,是常用的电子屏幕宽度单位。当您在宽度、最小、最大右侧填写数值后,默认启用px作为新宽度的单位。
%:百分比。选择百分比单位后,当前选中的容 (模块或布局行、列)的实际宽度为,包含它的布局行或列宽度的百分比。例如,当前选中的图片模块宽度设置为30%,已知包含此模块的布局列的宽度为500px,则此图片模块显示的实际宽度为150px。




