响站后台页面样式功能"定位"设置介绍
响站后台页面样式功能"定位"设置介绍
在内容编辑区选中模块或布局后,可在右侧样式面板 > 默认 > 定位下方看到定位设置项。
网页中的内容通常是从上到下,从左到右依次排列。但通过设置内容的定位样式,您可以让下方的内容显示在页面顶部,让页面顶部的内容显示在页面底部。还可以让页面中的多个模块相互重叠。所有设置了定位样式(除默认外)的模块或布局,都会漂浮在默认模块或布局的上方,并且均可设置层级,层级越高,漂浮越高。

默认
所有页面内容在没有设置模块或布局的定位样式前,您都可以在定位右侧的下拉选项中看到当前模块或布局使用的是默认定位样式。默认即页面内容从上到下,从左到右依次排列。无法设置层级。
滚动漂浮
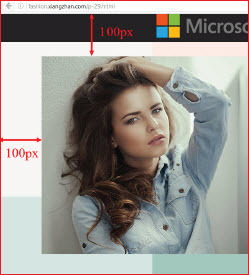
设置滚动漂浮的内容,其位置通常相对于网页的上、下、左、右边。例如,您设置了当前图片模块的定位样式为滚动漂浮,然后在上距离和左距离设置项上设置100px的距离,此图片模块的位置变为距离网页的顶边100px,左边100px显示(如下图所示)。

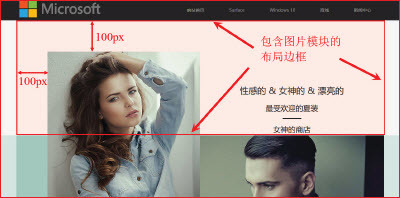
设置滚动漂浮的内容,如果包含它的一个或多个布局上,有一个被设置了定位不漂浮,当前设置了滚动漂浮的内容,其位置将相对于设置了定位不漂浮的布局的上、下、左、右边。而非网页的上、下、左、右边。例如,您设置了当前图片模块的定位样式为滚动漂浮,然后在上距离和左距离设置项上设置100px的距离。然后在包含此图片模块的布局行上设置定位不漂浮的定位样式。图片模块位置将参照此布局行模块的上边和左边,向下和向右移动100px(如下图所示)。

固定漂浮
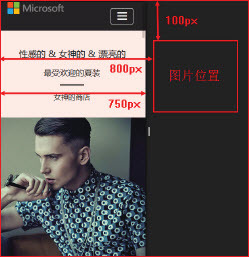
设置了固定漂浮的内容,其位置相对于浏览器的上、下、左、右边位置而定。不会随着网页滚动而改变自己相对于浏览器上、下、左、边的位置。使用此定位样式需谨慎,由于网页会在不同的大小的浏览器上被查看,因此页面中设置了固定漂浮的内容可能在不同的浏览器上被查看时,显示的样式会有很大差别。例如,在屏幕分辨率为1920*1080px的宽屏电脑上,将浏览器最大化,设置页面上图片模块为固定漂浮,并且上距离为100px,左距离为800px,显示效果如下图。

当页面在分辨率为1334*750px手机竖屏上被查看时,由于屏幕宽度变小(为750px),而图片的位置依然距离浏览器左边800px,上边100px。因此在手机竖屏上将看不到图片,此时图片已经超出浏览器范围(如下图所示)。

定位不漂浮
设置了定位不漂浮的内容,其位置相对于模块本身位置而定。因此,如果您设置模块定位不漂浮后,不在上、下、左、右设置任何距离,模块的位置不会发生任何变化。如果您设置了上距离,例如20px,当前模块会往下移动20px。
设置了定位不漂浮的内容,即使没有设置层级,也将漂浮在默认内容的上方。
设置了定位不漂浮的布局,如果其内部有内容,且内容设置了滚动漂浮,那么设置内容的上、下 、左、右距离时,将相对于当前布局的上下左右边框移动位置。
层级
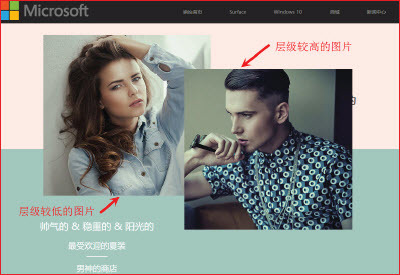
在设置了除默认以外的其他定位样式(滚动漂浮、固定漂浮、定位不漂浮)的模块之间,层级越高,漂浮越高。如果他们的位置接近,可能发生重合(如下图所示)。

如果模块仅设置了滚动漂浮或固定漂浮或定位不漂浮,当没有设置层级。但他们位置接近发生重合时,漂浮的高低由它们在为设置定位时的位置决定,即同一行上右侧的内容漂浮时,高于左侧的内容,下方的内容漂浮时,高于上方的内容。




