响站后台页面样式功能“背景”功能介绍
响站后台页面样式功能“背景”功能介绍
在内容编辑区选中模块或布局后,可在右侧样式面板 > 默认 > 背景下方看到颜色和图片设置项。
背景颜色

透明按钮:如果当前选中的模块或布局带有默认颜色,您可以通过点击透明按钮将默认颜色设置为透明。可以将透明理解为是一种特殊的颜色,透过这种颜色您可以看见模块后,其他布局、网页的颜色。
删除按钮:用于删除颜色填充框中已经填写的颜色值。
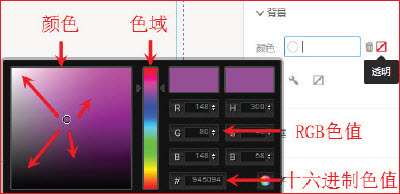
颜色选择窗口:点击颜色填充框便可看见颜色选择窗口(如上图所示)。您可以先在色域上拖动滑块选择颜色范围,然后在左侧颜色选择窗口点击并拖拽选择颜色。
RGB色值和十六进制色值:您可以在RGB色值填充框中手动输入RGB色值。在十六进制色值填充框中手动输入十六进制色值。
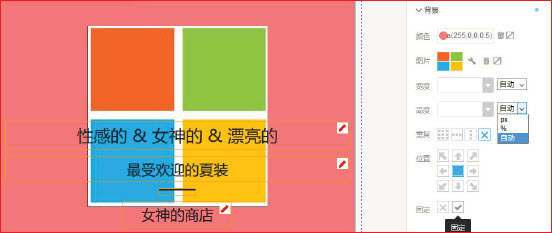
RGBA颜色值:颜色填充框中支持使用rgba颜色值,其中a表示透明度,范围在0-1之间。例如纯红色的rgb色值为rgb(255,0,0)(如下图所示)。

带透明度的纯红色便是rgba(255,0,0,0.5)。

背景图片
当选中的模块或布局既设置了背景颜色,又设置了背景图片,此时背景图片会显示在背景颜色上方,将背景颜色部分或全部覆盖(如下图所示)。

添加背景图片:请在图片右侧点击扳手按钮,在弹出的文件窗口选择一张图片,然后确认,添加背景图片。
宽度和高度:无论上传的背景图片实际宽度和高度是多少,您都可以在这里设置它在所在模块或布局上显示的宽度和高度大小。方法是单独在宽度或高度右侧填充框中填入数值。例如,当您在宽度右侧填入50px后,背景图片的宽度变为50px,其高度会等比例放大或缩小。
px和%:宽度和高度的单位为px(像素)或%(百分比)。使用px作为单位,则背景图片显示的宽度为在宽度右侧填充框中设置的像素宽度。使用%作为单位,则背景图片显示的宽度为选中模块或布局宽度的百分比。例如,当前选中的模块或布局的宽度为500px,其背景图片宽度设置为30%,结果背景图片显示的宽度为150px。如果背景图片宽度设置为30px,结果背景图片显示的宽度为30px。
重复(水平和垂直重复):通常添加背景图片后,背景图片使用水平和垂直重复样式。下图中背景图片显示的样式为水平和垂直重复,且位置为绝对居中。

水平重复:选择水平重复且位置为绝对居中。 的显示样式(如下图所示)。

垂直重复:选择垂直重复且位置为绝对居中的显示样式(如下图所示)。

不重复:选择不重复且位置为绝对居中的显示样式(如下图所示)。

位置:背景图片有左上、中上、右上、左中、绝对居中、右中、左下、中下、右下共9种位置显示方式。当选中任何一种位置显示方式后,背景图片上对应的位置(左上、中上、右上、左中、绝对居中、右中、左下、中下、右下)将优先显示出来。例如,当选择中上后,背景图片设置的宽高大约所在模块或布局的宽高,此时背景图片的一部分将不能在所在模块或布局中显示出来。但此背景图片的中上部分将优先显示在当前模块或布局中。
固定:通常添加背景图片后,背景图片为不固定。不固定,是指背景图片会随着它所在的模块或布局在页面上滚动而滚动。也即背景图片始终显示在它所在的模块或布局上。固定,是指模块或布局的背景图片不会随着模块或布局在页面中滚动而滚动。也即背景图片和它所在的模块或布局不总是重合在一起。




